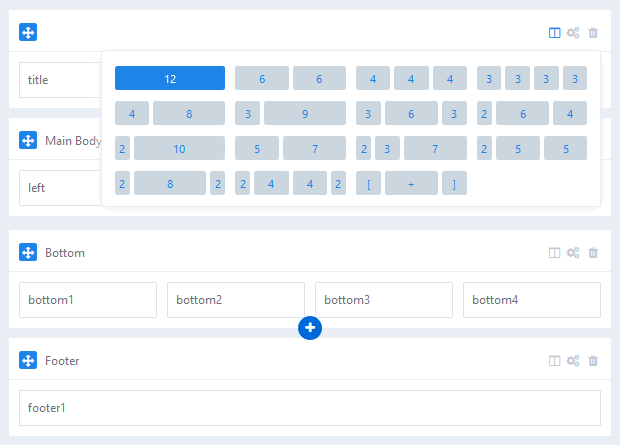
Layout Grid
The layout is based on a 12 column layout from Bootstrap 4. It includes a powerful mobile-first flexbox grid system for building layouts of all shapes and sizes. You can choose columns preset or set your grid. The grid system is responsive, and the columns will re-arrange depending on the screen size. Each Row can have its column structure and unique settings.

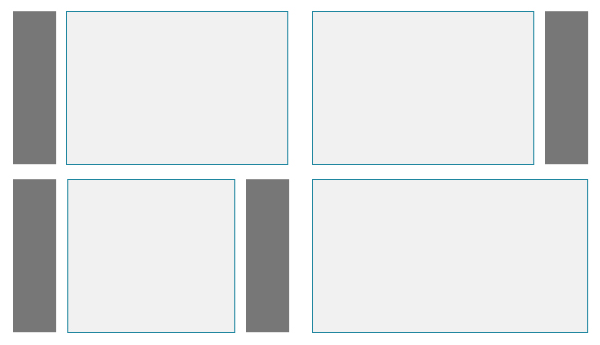
Sidebar Layouts
The two available sidebars, highlighted in grey, can be switched to the left or right side and their widths can easily be set in the template administration.