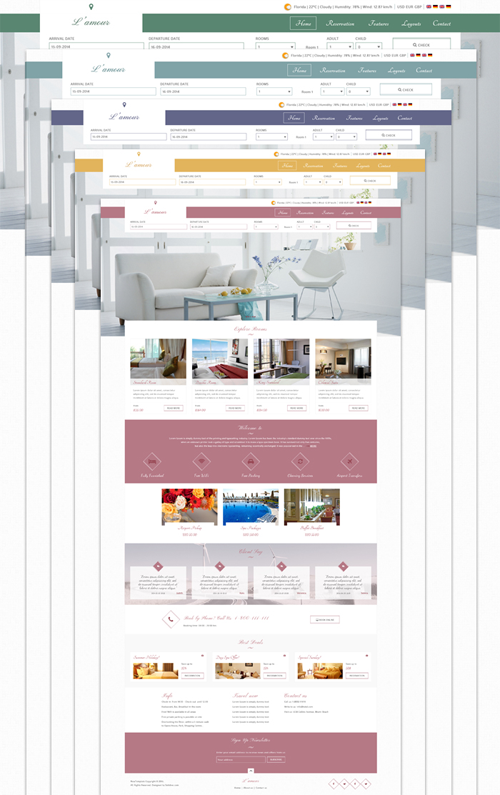
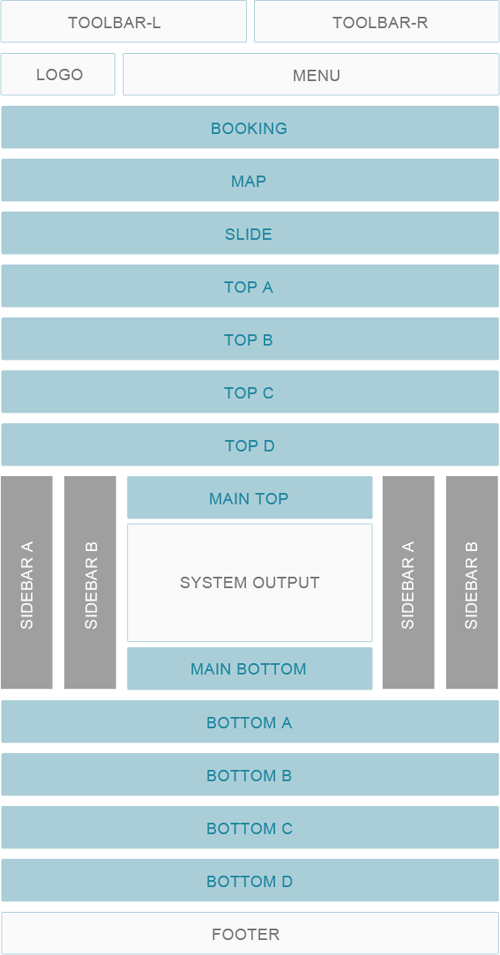
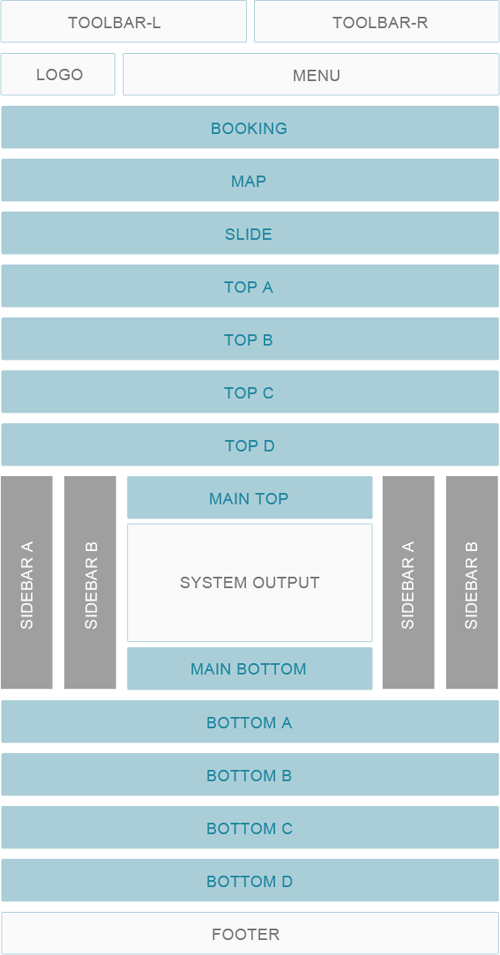
The following screenshot shows the detail view of L'amour template with list of the module positions used:

Sidebar Position: Align the sidebar to the left or right.
Select a grid layout for module position (equal, double or stack).
There are 7 stylistic module class suffixes which provide a unique style variation to the module: title1-4 and box1-3. There are also various additional structural suffixes, these affect the layout and metrics of the module.
Using a Suffix: Enter any available suffixes at Extensions → Modules → Module (you want to use) → Advanced tab → Module Class Suffix field. You can compound multiple suffixes together such as: box1 title2.